[IoT] DIY “Solar” air conditioning with Data monitoring over the Internet
There are a couple of people that help in a way to make my stay in the office on a Saturday afternoon less miserable. This DIY “solar” air conditioning came about when my puny fan puffing helplessly in my office trying to make the ambience comfortable is less than sufficient. I am self proclaimed a not demanding person, but the hot and humid weather out there is making things worst in a room without a/c over the weekends. Thanks to Mr.Napon for salvaging the aquarium pump, BIG A$$ 12V 1A DC fan and much more and by chance I discover it while “kay poh” in the FYP lab; Mr.Monitr for the salvaging the V10, and Gemini CPU cooler, both made by CoolerMaster. My students Sam, Hon for the man-hours (*read* manual labour) and polystyrene ice box courtesy of Suanzhi.
What I am trying to attempt here is to convert the hot and humid air in my office, into cool dry air. I observe that my metal water bottle once filled with icy cold water, condensation will occur when I am walking back to the office from the water cooler (it is located out-doors). Therefore, having copper pipes to run icy water circulating through the aluminium heat sink while hot air is being drawn to the chilled metal surface, condensation will occur. The condensed water will then drip into the ice box filled with ice packs and water. For instant gratification of Cool Air, an DC fan is used as an exhaust. Simple right? But, it is only good for 2. There are still no scientific data captured to justify the duration needed to cool down my small office of 35m^2, nor thermo dynamic modelling of this sort of Air conditioning. What I am trying to achieve is, over some extended period of time the room temperature and ice box temperature will reach an equilibrium, effectively bringing down the temperature of the room. More info here http://en.wikipedia.org/wiki/Heat_equation
What makes it solar then??? Well, if the Solar panels are used to provide 12v to the dc fan and dc pump in this setup, isn’t that “solar air conditioning”.
Stuff that you might need
2x BIG DC fan 1x Aquarium pump (preferably DC pump it you happened to have one lying around) 1x CPU Heatsink 1x copper pipe
1x polystyrene ice box
Nx reusable ice pack (I got mine from Daiso for $2 each, I got 20 of them. Yeay~)
** solar panels (Optional)
Procedure
Chill the ice packs in the freezer compartment for over 12 hours. On polystyrene ice box, make 2 holes to accommodate hot air intake and cool air exhaust DC fans. On CPU heat sink attach the bent copper pipe, welding is out of my means, hence cable ties FTW~! Attach aquarium pump to copper pipe, the connector is modified from a furniture stopper. Turn On to Enjoy!

Ice packs in the polystyrene box. Show here 10 only.
LHS DC fan with heatsink is drawing hot & humid air into the cold chamber, RHS is cool air exhaust.

Poor man’s make shift air duct. I still can’t get my paws on proper A/C duct.

That’s the hot air intake side.

The LM35 is hooked up to an arduino and connected to internet for data monitoring over at my blog.
Without the air conditioning, it is 30 to 31degC in my office, according to the data acquired by LM35. While assembling this setup, I sweat through one tshirt..... it is dripping wet.............

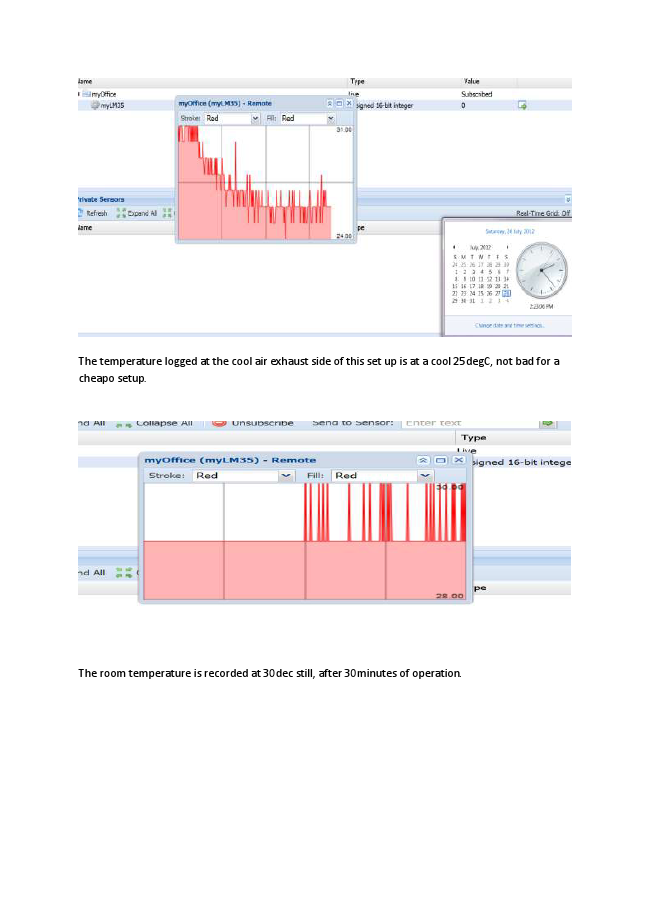
The temperature logged at the cool air exhaust side of this set up is at a cool 25degC, not bad for a cheapo setup.
The room temperature is recorded at 30dec still, after 30minutes of operation.

the out the data acquired over the Internet and display at the blog.
Well, this poorman’s A/C is suitable of cooling 1to2 ppl down, close to the proximity of the cool air exhaust but not powerful to cool down a whole room per say.
I am off to the secret lab at T9 with 24x7 access and facilities to observe the room temperature of my office. Teeheeheee. video for the cooling in action
Ice packs in the polystyrene box. Show here 10 only.
LHS DC fan with heatsink is drawing hot & humid air into the cold chamber, RHS is cool air exhaust.
Poor man’s make shift air duct. I still can’t get my paws on proper A/C duct.
That’s the hot air intake side.
The LM35 is hooked up to an arduino and connected to internet for data monitoring over at my blog.
Without the air conditioning, it is 30 to 31degC in my office, according to the data acquired by LM35. While assembling this setup, I sweat through one tshirt..... it is dripping wet.............
The temperature logged at the cool air exhaust side of this set up is at a cool 25degC, not bad for a cheapo setup.
The room temperature is recorded at 30dec still, after 30minutes of operation.
the out the data acquired over the Internet and display at the blog.
Well, this poorman’s A/C is suitable of cooling 1to2 ppl down, close to the proximity of the cool air exhaust but not powerful to cool down a whole room per say.
I am off to the secret lab at T9 with 24x7 access and facilities to observe the room temperature of my office. Teeheeheee. video for the cooling in action

