Friday, June 14, 2013
raspberry pi connecting to wifi in UCL using eduroam with parameters for IEEE802.1x
I have got my raspberry-pi setup for action with only a mouse, and I also configure the wifi for home use. As for school use, I have no qualms connecting to our CS network (cs.ucl.ac.uk); Somewhat to my dismay today, I am facing some frustrating moments when trying to configure my pi to connect to eduroam.
In my humble opinion, I think I am a good user because I would ALWAYS RTFM first even before any attempt to ask any questions. Most of my questions are answered not by person, but kung-foo manuals. The official wifi config guide for linux is listed here. As a good user, I follow the manual exactly to the word level and expect it to work. The reality is, it doesn't. It is mind boggling on why it will not work, especially it came from a reputable source. After an hour or so tinkering and troubleshooting, still no avail. Out of amusement, I decided to cat on the path to the file and the certificate doesn't show. Then I discovered that there was a typo in the path given in the OFFICIAL guide to the certificate necessary to facilitate a secure connection with eduroam. Prior to my cat, i only did a ls on the directory and saw the certificate, but the case sensitivity of the file name escapes saruman's stare.
Now come the second amusement of the day. On the guide it says use PEAP as authentication protocol. I did exactly that and it does not work. This is really weird because I am dead sure I got all my parameters correct. Again, out of amusement (actually more of out of desperation), I brute force possible combo of authentication protocol. I just picked TTLS at random and guess what?! IT IS ALIVE!!!
Now, the wifi config on raspberry pi to connect to eduroam in it's full glory is in the screenshot below. Use either the GUI method or the cmd method. The config flavours described in the screenshot is just for coparison/reference.
Cheat's 3 steps guide to 3D printing with makerbot replicator 2
I would like to thank the inhabitants of UCL institute of making http://www.instituteofmaking.org.uk/
the uploaders on thingiverse http://www.thingiverse.com/
the uploaders on thingiverse http://www.thingiverse.com/
My act is only possible with the altruistic vision that you uphold dearly.
step by step guide to 3D printing with makerbot replicator 2
1. Download a "thing" from thingiverse, for example a raspberry pi case by redpeppr. http://www.thingiverse.com/thing:30572
1. Download a "thing" from thingiverse, for example a raspberry pi case by redpeppr. http://www.thingiverse.com/thing:30572
2. Extract the *.STL from the zip file
3. use makerware http://www.makerbot.com/makerware/ to open the *.STL, align it on on the platform properly. click on the "make" button to generate the *.x3g file.
Select parameters such as % infill, thickness, number of shells, etc.
The slicing of the models will take some time, so if it stuck at 33% for "some" time, just let it continue to execute.
4. Copy the *.x3g file to a SD card and plug into the makerbot. Follow the instructions on the LCD screen on makerbot to start printing!!!
Optional step: Use online cad tools such as https://tinkercad.com/ to modify the *.STL downloaded from thingiverse as needed.
Sometimes, i want to save time by selecting 15% infill, but this caused the 3D printed model to collapsed while printing.
The final product: 3 shells, 100% fill; job time 2H56M
A poor lad's guide to install raspberry pi with no keyboard and no monitor
Gone are the days where I have the luxury of time, space and also the infrastructure. Long before I set foot in London, I was surrounded by 2x 23" HIPS LCD screens, 2 laptops, a few Us' of servers, and a few desktop tower of CPUs', all in my office, and not forgetting the departmental level techno arsenal that comes with each and every possible combination of connectors, cables, peripheral cards, and also the techno foundry lined with power tools, component racks, etc. Playing with my raspberry pi then is not much of an issue. I have the monitors, keyboards, mouses, wifi, cables, a cushy job that pays, comfy office, swimming pool, gym, MacDonald's, KFC, Starbucks, etc, you named it.
For now, I am only as good as draped in loin cloth. The only possession I have is my laptop, and a mouse, and my newly acquired raspberry pi. I left my pi back then, knowing that I might not have the lux to enjoy the fun with it. So, it is going to be a paradigm shift for me on how to start to play with my new raspberry pi model b without a monitor and also without a keyboard (note:it is phrased such a way to be picked up by the search engine). Knowing that the raspberry pi comes with a SSH daemon started when it boots, this I can use to connect via PUTTY to do some configs from my laptop.
The objective is to configure my raspberry pi without a monitor, without a keyboard, such that my pi will auto login to the GUI, because I do not have a keyboard to type in user name password, and also to type startx on the console for the GUI; connect to available WiFi (again, keyboard is needed to enter wifi credentials), ready with a virtual keyboard (can't afford keyboard, ARGGHHH) at every opportunity I could get my paws on a monitor. I got the HDMI cables for a mere £1.99.
*using nano, Press Ctrl-X to exit, and then follow the on screen instruction to save the file*
Part1 getting ready to configure raspberry pi
1. Prep a straight cat5 cable to connect the laptop and also the pi
2. Configure laptop's ethernet to 192.168.0.1/24
3. plug in the SD card loaded with raspbian-wheezy to the laptop's SD card.
4. locate cmdline.txt in the root directory of the SD card. Make a backup copy of it.
5. append to cmdline.txt with "ip=192.168.0.2" without the quotes at the end of the line. save.
6. plug the SD card into pi and turn on. Fire up PUTTY to SSH into 192.168.0.2
You shall be greeted with this screen
Part2 Configure auto login, auto start GUI, auto connect WiFi (to any SSIDs' that are available to me )
First thing first, the order of configuring this 3 components can be done in any order. I prefer to start to configure for WiFi First. This section requires you to connect to pi via SSH.
1. the command to get to the wifi config file: sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
2. append the network related parameters corresponding to the wireless network with the block of code "network {....}". as per the screen shot, my SSID is "Edge", I painted red over my password. Use your own parameters. Replicate the network block to as many SSID you want to include.
3. type in the command sudo nano /etc/network/interfaces follow by the code as per the screenshot.
4. Reboot the pi with sudo shutdown -r now
LO and BEHOLD, you will be greeted with this screen. (*fingers crossed*)
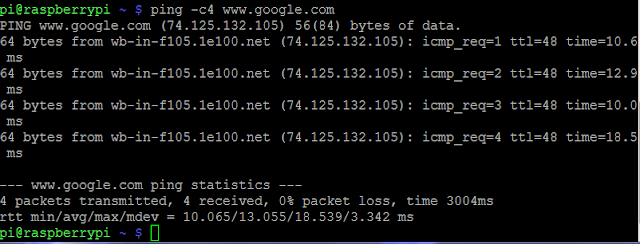
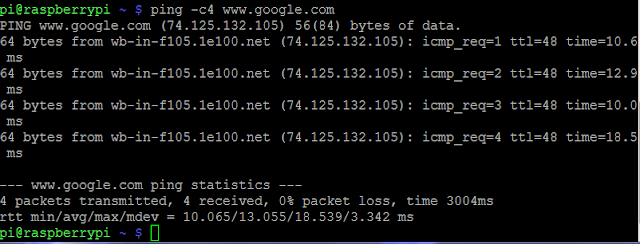
5. Just to ensure the pi is connected to the internet (I have my WiFi network configured prior to configuring the pi), perform a ping as per the screenshot below to verify the connectivity.

6. Here, I am configuring for the autologin using the command sudo nano /etc/inittab , follow by the additional code highlighted in the red box as per the screenshot below
7. Here, I am configuring for the auto start the GUI using the command sudo nano /etc/rc.local , follow by the additional code highlighted in the red box as per the screenshot below
Part3. Internet goodness
1. The very first thing to do with rasberry pi connected to the Internet, is to update the raspbian with this command sudo apt-get update
2. The next thing is to install the virtual keyboard with this command sudo apt-get install matchbox
3. if you have any other software to install, this is the time to do it.
part4. Enjoy
Now i am going commando with my newly configured raspberry pi. you can do the same too!
*note: the 42" LED Toshiba TV, PS3 and controllers, iron, and 5.1 surround speakers are not mine to begin with* I am just another poor and jobless lad, struggling to make ends meet as a starving student.
Can you spot the virtual keyboard used to login to the wifi wall garden (UK only)?
For now, I am only as good as draped in loin cloth. The only possession I have is my laptop, and a mouse, and my newly acquired raspberry pi. I left my pi back then, knowing that I might not have the lux to enjoy the fun with it. So, it is going to be a paradigm shift for me on how to start to play with my new raspberry pi model b without a monitor and also without a keyboard (note:it is phrased such a way to be picked up by the search engine). Knowing that the raspberry pi comes with a SSH daemon started when it boots, this I can use to connect via PUTTY to do some configs from my laptop.
The objective is to configure my raspberry pi without a monitor, without a keyboard, such that my pi will auto login to the GUI, because I do not have a keyboard to type in user name password, and also to type startx on the console for the GUI; connect to available WiFi (again, keyboard is needed to enter wifi credentials), ready with a virtual keyboard (can't afford keyboard, ARGGHHH) at every opportunity I could get my paws on a monitor. I got the HDMI cables for a mere £1.99.
*using nano, Press Ctrl-X to exit, and then follow the on screen instruction to save the file*
Part1 getting ready to configure raspberry pi
1. Prep a straight cat5 cable to connect the laptop and also the pi
2. Configure laptop's ethernet to 192.168.0.1/24
3. plug in the SD card loaded with raspbian-wheezy to the laptop's SD card.
4. locate cmdline.txt in the root directory of the SD card. Make a backup copy of it.
5. append to cmdline.txt with "ip=192.168.0.2" without the quotes at the end of the line. save.
6. plug the SD card into pi and turn on. Fire up PUTTY to SSH into 192.168.0.2
You shall be greeted with this screen
Part2 Configure auto login, auto start GUI, auto connect WiFi (to any SSIDs' that are available to me )
First thing first, the order of configuring this 3 components can be done in any order. I prefer to start to configure for WiFi First. This section requires you to connect to pi via SSH.
1. the command to get to the wifi config file: sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
2. append the network related parameters corresponding to the wireless network with the block of code "network {....}". as per the screen shot, my SSID is "Edge", I painted red over my password. Use your own parameters. Replicate the network block to as many SSID you want to include.
3. type in the command sudo nano /etc/network/interfaces follow by the code as per the screenshot.
4. Reboot the pi with sudo shutdown -r now
LO and BEHOLD, you will be greeted with this screen. (*fingers crossed*)
5. Just to ensure the pi is connected to the internet (I have my WiFi network configured prior to configuring the pi), perform a ping as per the screenshot below to verify the connectivity.

6. Here, I am configuring for the autologin using the command sudo nano /etc/inittab , follow by the additional code highlighted in the red box as per the screenshot below
7. Here, I am configuring for the auto start the GUI using the command sudo nano /etc/rc.local , follow by the additional code highlighted in the red box as per the screenshot below
Part3. Internet goodness
1. The very first thing to do with rasberry pi connected to the Internet, is to update the raspbian with this command sudo apt-get update
2. The next thing is to install the virtual keyboard with this command sudo apt-get install matchbox
3. if you have any other software to install, this is the time to do it.
part4. Enjoy
Now i am going commando with my newly configured raspberry pi. you can do the same too!
*note: the 42" LED Toshiba TV, PS3 and controllers, iron, and 5.1 surround speakers are not mine to begin with* I am just another poor and jobless lad, struggling to make ends meet as a starving student.
Can you spot the virtual keyboard used to login to the wifi wall garden (UK only)?
Monday, June 3, 2013
google chrome extension message passing, change manifest version 2 from version 1
I am exploring on how to make a google chrome extension (GCX) to experiment with an idea, and learnt a great deal from various internet resources.
For starters, I have used this dev page https://developer.chrome.com/extensions/getstarted.html and it only took me 10mins to get a hang of what is google chrome extension is all about. The whole notion of GCX that deviates from the usual C++/java methodology on compiling, linking, debugging etc is really a new experience.
Each extension has the following files: (to place in a folder on the local drive during dev)
To get the bulk of the workings of GCX, I learn from the dev overview to have a system's level point of view https://developer.chrome.com/extensions/overview.html
Now, come the complicated part. My idea is for a user to interact with the page, without interacting with the page at all. sounds vague? Basically, the purpose is to automate a user's interaction with a page through the browser to a backend processing server. after spending a few hours of reading, I came to realise that I might need to do message passing and also content script.
I skim through many tutorials but the one listed below is very detailled and comprehensive. Thus, become my tutorial of choice to learn content script, background page and also message passing
http://vikku.info/programming/chrome-extension/get-selected-text-send-to-web-server-in-chrome-extension-communicate-between-content-script-and-background-page.htm
For this tutorial to work properly, i have installed XAMPP with some dummy php code to handle the $POST data
Somewhat, the code from the tutorial above does not worked as per expected. I followed the tutorial word for word and yielded not functioning result. In my observations, the CGX does show up with errors on chrome->tools->extensions, and "inspect popup" was grey out. To make the matter worst, the right click context menu supposed to show "send to server" but not displayed. There is no ways of troubleshooting or getting around with it. After a few days of reading from various sources, CGX dev pages included, I finally came across the reason why it does not work and made few fixes for it to work properly.
The main reason for it not to work is the change in version 2 manifest from version 1 for chrome browser version >=18 as detailed in this page http://developer.chrome.com/extensions/manifestVersion.html#manifest-v1-changes
There are dev page that describe the process of changing to manifest ver 2 http://developer.chrome.com/extensions/tut_migration_to_manifest_v2.html
Changing the manifest to v2 alone will not solve the problem. The reason was because inline scripts were made a violation with this error thrown Refused to execute inline script because it violates the following Content Security Policy directive: "script-src 'self' chrome-extension-resource:". To fix this, the script from background.html is moved to a *.js file.
manifest.json
background.html
bg.js
myscript.js and popup.html remain the same as the tutorial
i hope this update will eliminate the wild goose hunt that I have experienced from the above tutorial. Excellent tutorial nonetheless.
For starters, I have used this dev page https://developer.chrome.com/extensions/getstarted.html and it only took me 10mins to get a hang of what is google chrome extension is all about. The whole notion of GCX that deviates from the usual C++/java methodology on compiling, linking, debugging etc is really a new experience.
Each extension has the following files: (to place in a folder on the local drive during dev)
1. A manifest file (similar to the function of *.h files needed for a code that calls library to function properly)
2. One or more HTML files (the "page" the extension used to process data unless the extension is a theme)
Optional: One or more JavaScript files (to handle interaction between the user, web page and also the browser in the form of message passing)
Optional: Any other files your extension needs—for example, image files
To get the bulk of the workings of GCX, I learn from the dev overview to have a system's level point of view https://developer.chrome.com/extensions/overview.html
Now, come the complicated part. My idea is for a user to interact with the page, without interacting with the page at all. sounds vague? Basically, the purpose is to automate a user's interaction with a page through the browser to a backend processing server. after spending a few hours of reading, I came to realise that I might need to do message passing and also content script.
I skim through many tutorials but the one listed below is very detailled and comprehensive. Thus, become my tutorial of choice to learn content script, background page and also message passing
http://vikku.info/programming/chrome-extension/get-selected-text-send-to-web-server-in-chrome-extension-communicate-between-content-script-and-background-page.htm
For this tutorial to work properly, i have installed XAMPP with some dummy php code to handle the $POST data
Somewhat, the code from the tutorial above does not worked as per expected. I followed the tutorial word for word and yielded not functioning result. In my observations, the CGX does show up with errors on chrome->tools->extensions, and "inspect popup" was grey out. To make the matter worst, the right click context menu supposed to show "send to server" but not displayed. There is no ways of troubleshooting or getting around with it. After a few days of reading from various sources, CGX dev pages included, I finally came across the reason why it does not work and made few fixes for it to work properly.
The main reason for it not to work is the change in version 2 manifest from version 1 for chrome browser version >=18 as detailed in this page http://developer.chrome.com/extensions/manifestVersion.html#manifest-v1-changes
There are dev page that describe the process of changing to manifest ver 2 http://developer.chrome.com/extensions/tut_migration_to_manifest_v2.html
Changing the manifest to v2 alone will not solve the problem. The reason was because inline scripts were made a violation with this error thrown Refused to execute inline script because it violates the following Content Security Policy directive: "script-src 'self' chrome-extension-resource:". To fix this, the script from background.html is moved to a *.js file.
manifest.json
background.html
bg.js
myscript.js and popup.html remain the same as the tutorial
i hope this update will eliminate the wild goose hunt that I have experienced from the above tutorial. Excellent tutorial nonetheless.
Subscribe to:
Posts (Atom)















